这篇文章主要介绍了小程序中button以及滚动条默认样式怎么清除,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。

创新互联客户idc服务中心,提供
香港机房服务器托管、成都服务器、成都主机托管、成都双线服务器等业务的一站式服务。通过各地的服务中心,我们向成都用户提供优质廉价的产品以及开放、透明、稳定、高性价比的服务,资深网络工程师在机房提供7*24小时标准级技术保障。
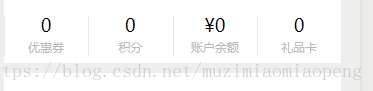
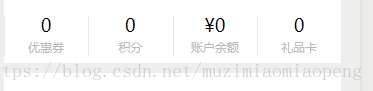
实现如下图所示的效果,用四个button实现:

在编写样式的时候,总是清除不了button的圆角和边框,神魔恋!
其实,我们可以查看button的默认样式来解决它;我们创建一个button,查看style,我们发现了问题
原来小程序的button自带的border-radius和border等属性,不是直接给button设置相关属性,而是用button::after设置的,所以要清除这两个默认样式,不能直接设置button的样式,要在button::after中去清除这几个样式,但是清除样式的css语句好写在wxss文件的最开始部分,写在wxss的最后会清除自己给button设置的相关样式。代码如下:
button::after{
border-radius: 0;
border: 0;
}另外一个坑就是在 button::after中设置border-left的值可以给每个button加上左边框,如果设置border-right的值,这条边框线线只会显示在积分和账户余额之间。
清除scroll-view的滚动条
我们有时候不需要又宽有丑的滚动条,其实清除它很容易,在wxss文件中添加如下代码便可,同样,我们需要写在wxss文件的开始。
::-webkit-scrollbar{
width: 0;
height: 0;
}感谢你能够认真阅读完这篇文章,希望小编分享小程序中button以及滚动条默认样式怎么清除内容对大家有帮助,同时也希望大家多多支持创新互联网站建设公司,,关注创新互联行业资讯频道,遇到问题就找创新互联网站建设公司,,详细的解决方法等着你来学习!
网站题目:小程序中button以及滚动条默认样式怎么清除-创新互联
当前URL:
http://www.cdkjz.cn/article/gispc.html